
Read Me First
This is a short tutorial, and a working website document you can experiment on.
This shows you how to create a great looking website in 6 easy steps.
1) Open the Designs Gallery and select a design
OK we don’t actually need to do this because this document is already open. It’s based on
the template design called ‘Beta’. You can see all the templates by selecting the menu:
File -> New from Designs Gallery
Preview your website: At any time you can select File -> Preview Website or just click
this icon on the top bar. Try it now and you can see what this website looks like in a
web browser. In the Preview window check out the buttons along the top, and move over
the various objects, such as this photo, right, to see various effects.
2) Edit the Theme Colors
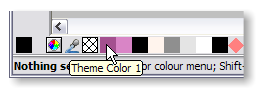
Move the mouse pointer over the left end of the Color line at the bottom of the screen and
click on any of the square color patches. These are the Theme Colors for this example website.
Click on any of them and select ‘Edit’. This displays the color editor, and you can now select
different colors. For the best results we suggest making Theme Color 1 and 2 similar or matching colors. There are theme
colors for all the main design elements of this design.
3) Edit the text on your website
Click the big T icon on the left set of tools (the Text Tool). Now click on any text and start editing. Try the heading and
replace it with your own. When using the Text Tool, the bar across the top allows you to change font, size, etc. The ABC
icon at the end is a spell checker control. Text editing is like in any word processor, for e.g drag to select text.
You can change button text the same way. Some buttons are ‘stretchy’ and can accommodate any text
label. Try this button to the left. If you want to change the button link address, make sure the button is
selected, and click the chain link icon at the top. To add a link to some text, just select the text in the Text Tool
and use the same link button.
4) Re-arrange your objects
Now let’s try some object moving and resizing. Choose the Selector tool (the large arrow at the top) and drag on the
photo on the top right of this page. See how the text flows around it. Try dragging on the headings or even some of the
buttons and preview again. What you see in Web Designer is exactly what you get on your web page. Anything, anywhere.
To resize an object drag on one of the corner handles shown around the selected object. Try it on this pale flower symbol
under the text. Click on it with the Selector arrow, then drag a corner handle.
To rotate an object click on it again so you get rotate handles in the corners. Drag on these to rotate the object. Try it
with the petal shape or a text heading even. This way you can easily move, resize and rotate just about anything on the
page.
Step 5 continues on the next page:


Last updated on 11th March 2009